PNG to JPGプラグインでpngをjpgに一括変換する方法

この記事は
・公開済みの記事に使用しているpng画像をjpgに変換したい
・記事に使っている画像のデータ量を削減したい
・pngとは?jpgとは?
という方におすすめです。
pngとは?jpgとは?

pngもjpgも、画像の保存形式の種類です。

それぞれ長所と短所がありますので、簡単にまとめます。
JPG(Joint Photographic Experts Group)
JPGは画像データをピクセルに分割してデータを圧縮します。
この圧縮は非可逆圧縮で、保存をするたびにデータを損失するというマイナスポイントはありますが、画像の容量(データ量)をかなり小さく抑えることができます。
PNG (Portable Network Graphics)
対してpngは可逆圧縮で、画像の質を落とすこともありません。
ただし、jpgに比べ画像の容量(データ量)がかなり大きくなりがちです。

JPGは最高画質(最低圧縮)でもPNGよりもファイルサイズが小さくなることが多いです。

但し、画像の種類や持たせたい意味によっては、PNGのほうが適している場合もあります。迷ったときは一度変換して見比べてみるといいですよ!
◆オススメ画像の取り扱い◆
・編集はPNGで行う
・最終的な出力だけJPGにする
こうすることで、非可逆圧縮による劣化を1回に留めることができます。
「PNG to JPG」プラグインでpngをjpgに一括変換する


記事の表示速度を改善したい
とお悩みで、公開済みの記事に使用しているpng画像をjpgに一括変換する方法をお探しの方は、
「PNG to JPG」プラグインを使えば、簡単に実現できます。
「PNG to JPG」プラグインのインストールと有効化

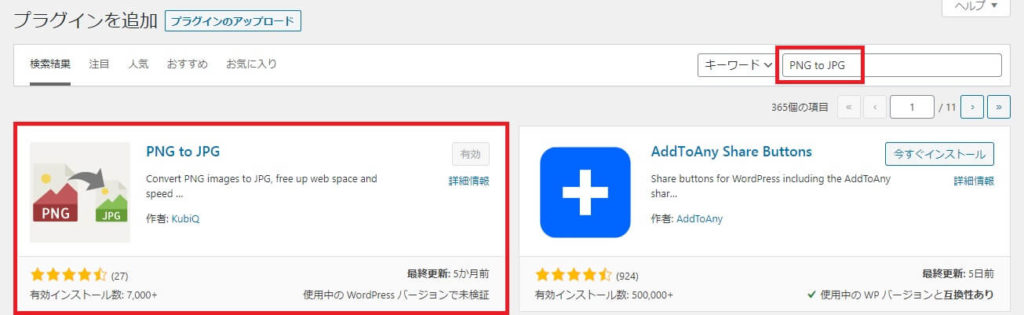
プラグイン新規追加画面で、「PNG to JPG」と入力すれば発見できます。
今すぐインストールをクリックし、インストールが完了したら「有効化」します。

インストール完了!
「PNG to JPG」プラグインの使用方法
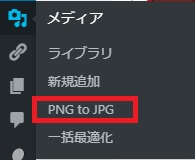
WP(ワードプレス)の画面左側のメニューから、メディアのアイコンにカーソルを乗せると、
「PNG toJPG」を発見できます。

クリックすると、PNG to JPG画面になります。
一般タブをクリックし、お好みに設定します。

イマイチわからない人は何も変更しなくても問題ありません!

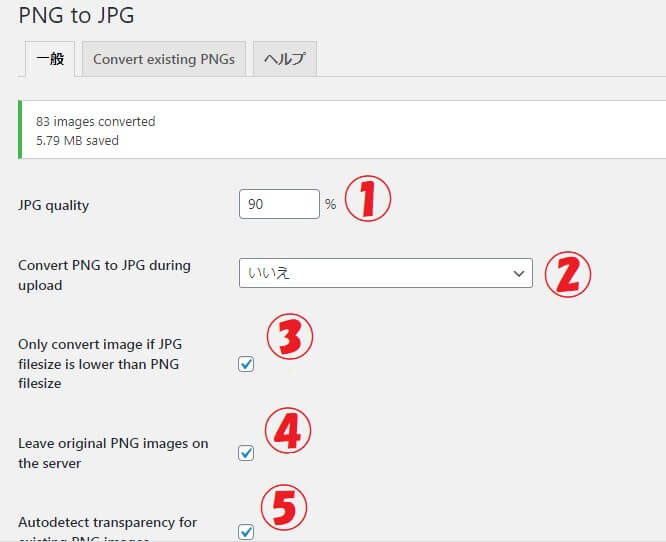
◆一般タブの説明◆
① 圧縮率です。これを上下することで画像品質を調整します。
② アップロード時にPNGをJPGにコンバート(変換)するかの設定です。
③ PNGよりもJPGにしたほうが容量を抑えられる場合のみ変換するかの設定です。
④ 変換時に元のPNG画像をサーバーに保管しておくかの設定です。
⑤ 既存のPNG画像の透明度を検出するかの設定です。
Convert existing PNGsタブをクリックし、
公開済みの記事に使用している画像をPNGからJPGに変換します。

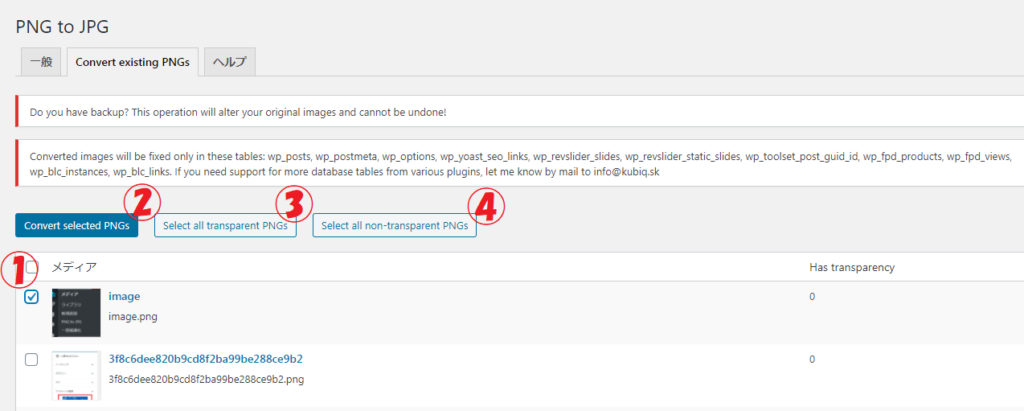
◆Convert existing PNGsタブの説明◆
① 変換したいPNG画像にチェックを入れます。
② 選択したPNG画像をJPGにコンバート(変換)します。
③ 透明度のあるPNG画像を選択します。
④ 透明度のないPNG画像を選択します。
②の、Convert selected PNGsボタンをクリックすると、選択されたpngがjpgに変換されます。
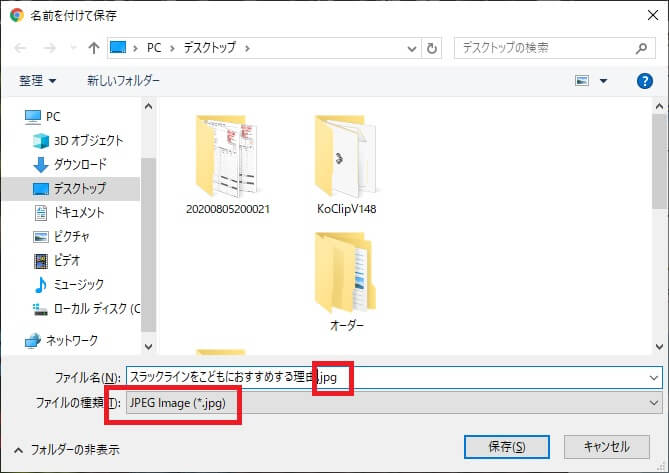
画像がjpgに変換されたことを確認する
公開記事のプレビューから、対象の画像を右クリックし、
「名前を付けて画像を保存」を選択します。

名前を付けて保存画面で、拡張子がjpgになっていることが確認できれば、変換が無事完了しています。

pngをjpgに一括変換するには、「PNG to JPG」プラグイン

ある程度の期間ブログを運営すれば、アップロードしてきた画像の数がかなりある場合もあります。
公開済みの記事のPNG画像をを1つずつJPGに置き換えていくのは骨の折れる作業ですが、
「PNG to JPG」プラグインを使えば、簡単にスピーディーに作業を終えることができます。

サイト全体や記事の表示スピードアップも期待できますので、試してみてはいかがでしょうか。